Hashop
An E-Commerce website with an API from Fakestoreapi, implementing a Local Storage database system that can be installed on both laptops and mobile devices, allowing it to work offline.
User Application Guide 📒
It is important to note that there are three user roles in this web app:
- Guest (not logged in user)
- User (logged in user with user role)
- Admin (logged in user with admin access)
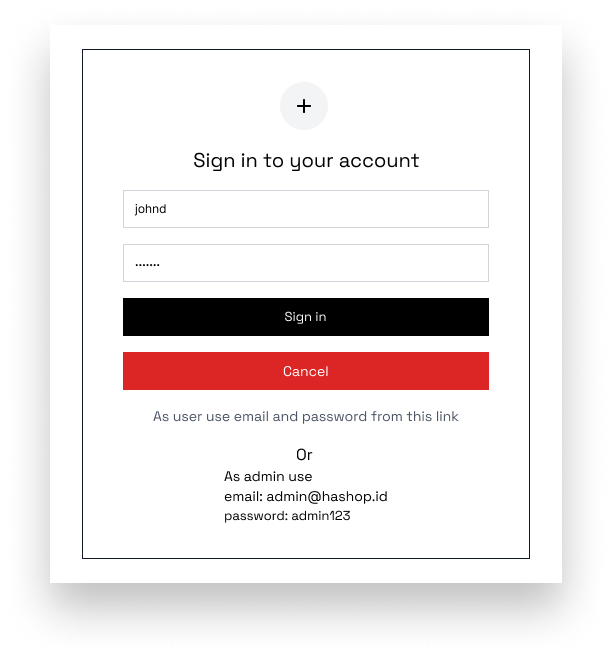
For User and Admin roles, there are provided usernames/emails and passwords for login, as shown in the login modal.

Each role has different access rights:
-
Guest: can only view the list of products, product details, and some other global components. Cannot add products to the cart and make transactions.
-
User: can view the list of products, product details, add products to the cart, and make transactions. Cannot access the admin page.
-
Admin: can view the list of products, product details, access the admin page (Update stock & Sales Recap), and cannot add products to the cart or make transactions like the Guest role.
Due to different roles, the Navbar also changes according to the logged-in user's role.
-
Guest

-
User

-
Admin

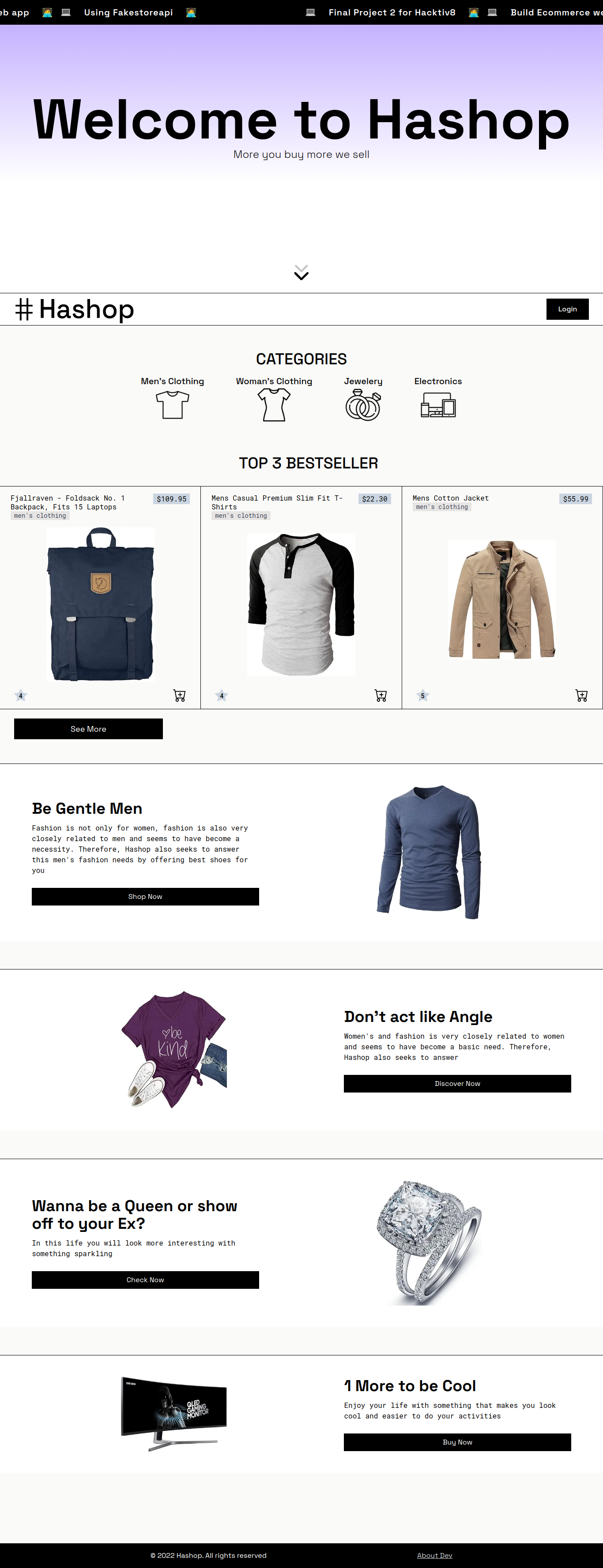
1. Home Page 🏠
The home page is the first page that appears when users open the application. This page contains the Welcome Hero Section, Top Product Bestseller, Category, and CTA card section based on categories. Users can view product details and add products to the shopping cart with the condition that they must log in as a user first.

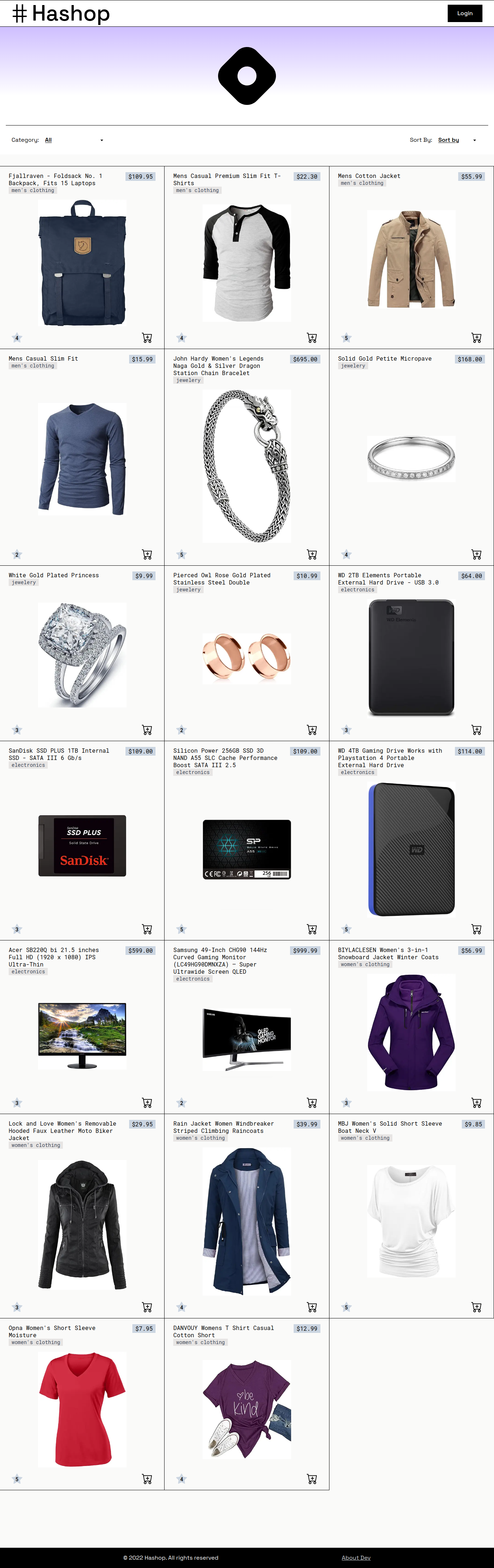
2. Product Page 🗒️
By default, this page will display all product listings. Users can filter products by category or sort them based on product properties (still in development).

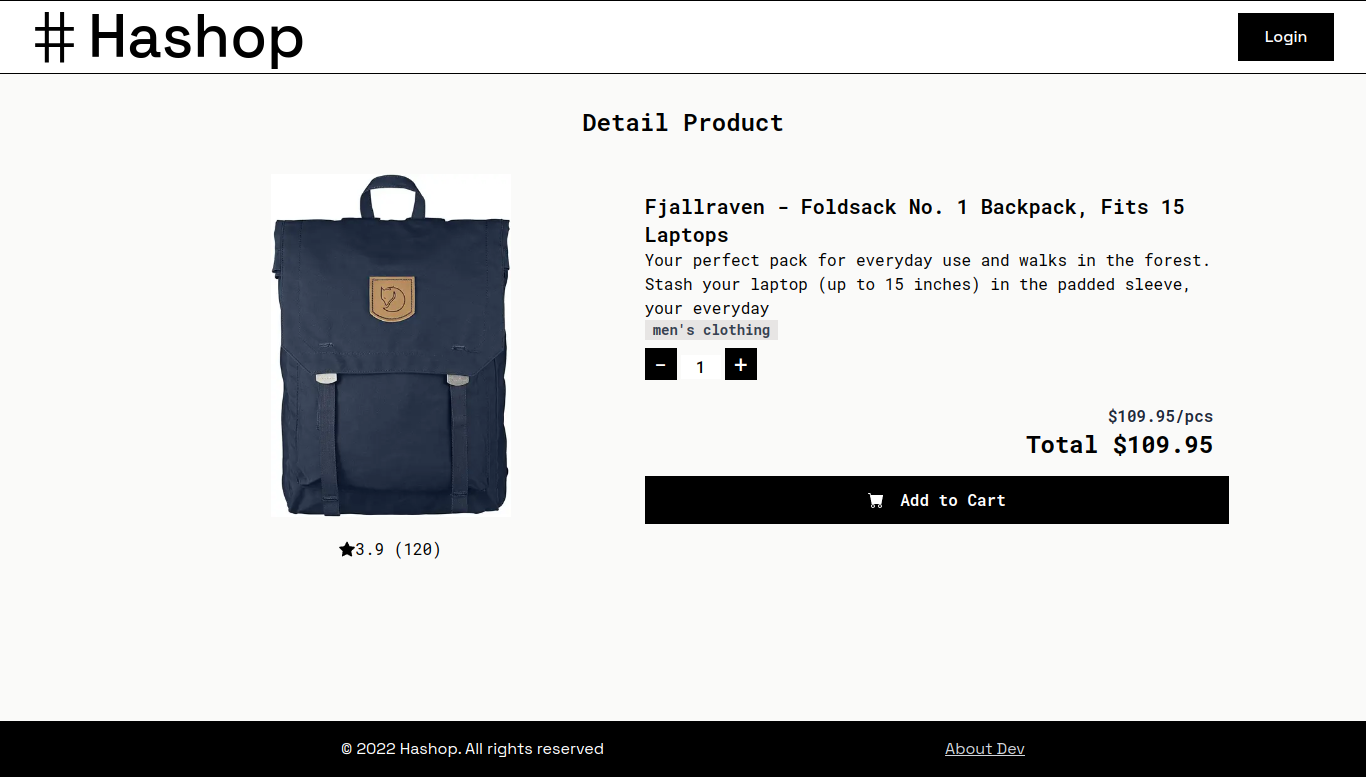
3. Product Detail Page 📜
This page appears when a product card is clicked. The page contains product details, and there is also a button to add the product to the shopping cart. Users can view product details and add products to the shopping cart with the condition that they must log in as a user first.

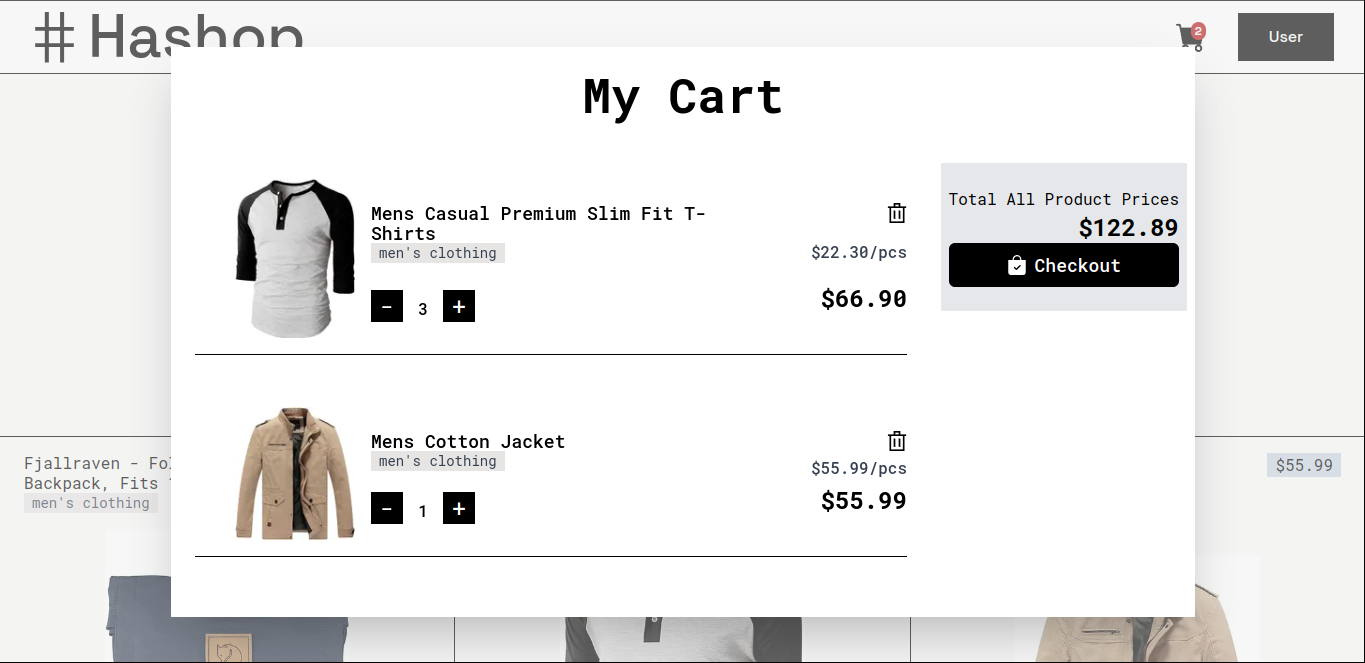
4. Shopping Cart Page/Modal (Cart - User) 🛒
This page/modal appears when the shopping cart button in the navbar is clicked for the user role. This page contains a list of products that have been added to the shopping cart. Users can change the quantity of products to be purchased, remove products from the shopping cart, and proceed to the checkout page.

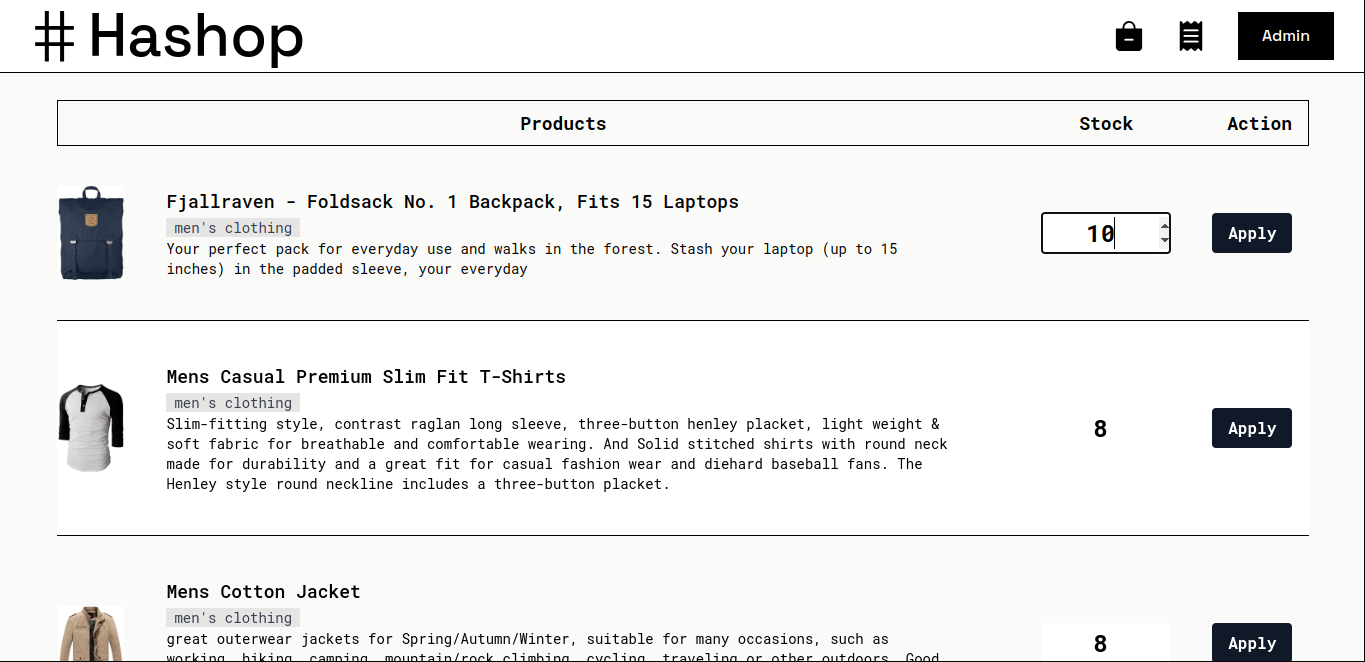
5. Update Stock Page (Update Stock - Admin) 🗄️
This page appears when the update stock button in the navbar is clicked for the admin role. This page contains a list of products that can be updated for their stock. Users can change the stock of products and remove products from the product list.

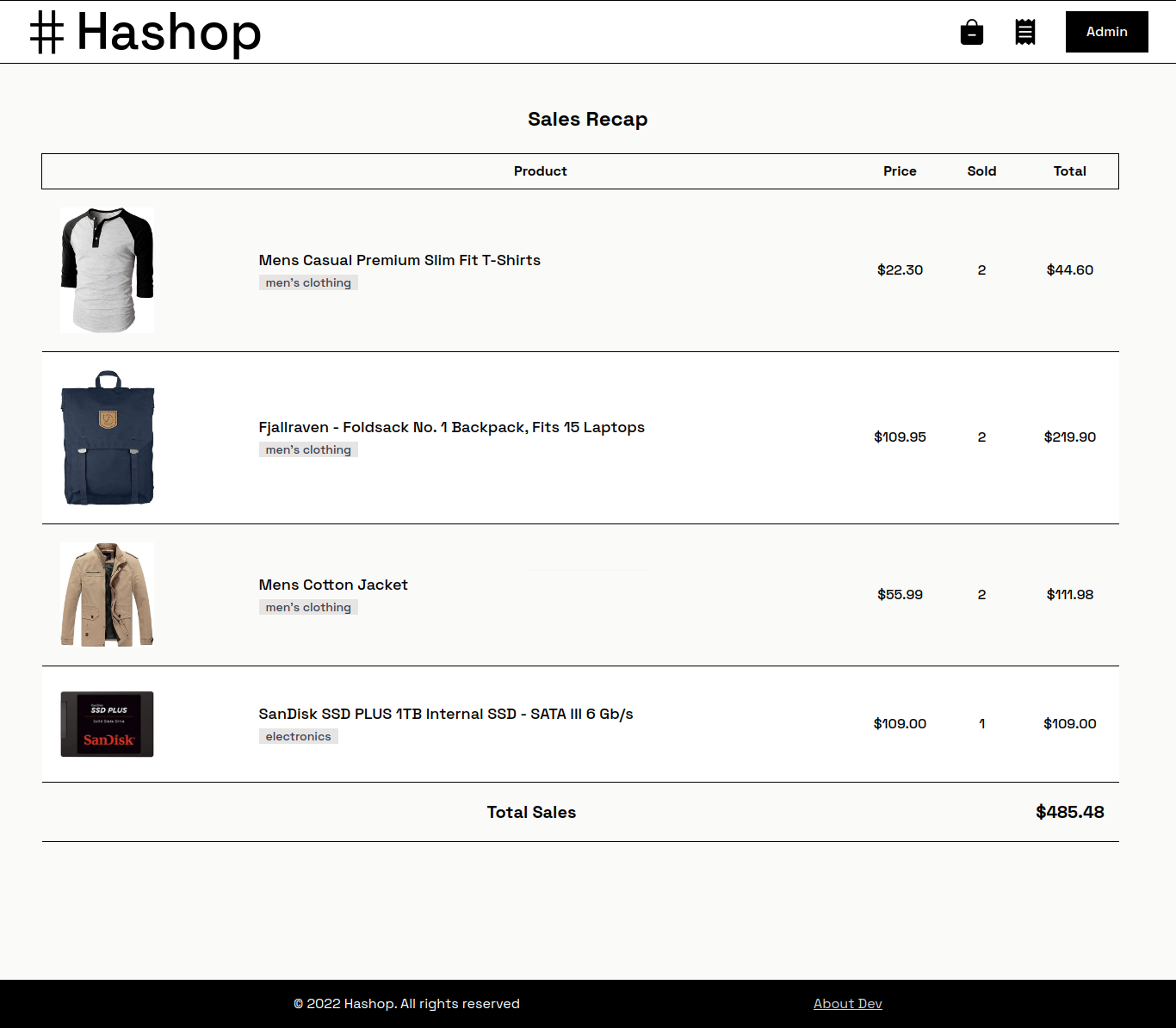
6. Sales Recap Page (Sales Recap - Admin) 📈
This page appears when the sales recap button in the navbar is clicked for the admin role. This page contains a list of transactions made by users. Users can see the total transactions.

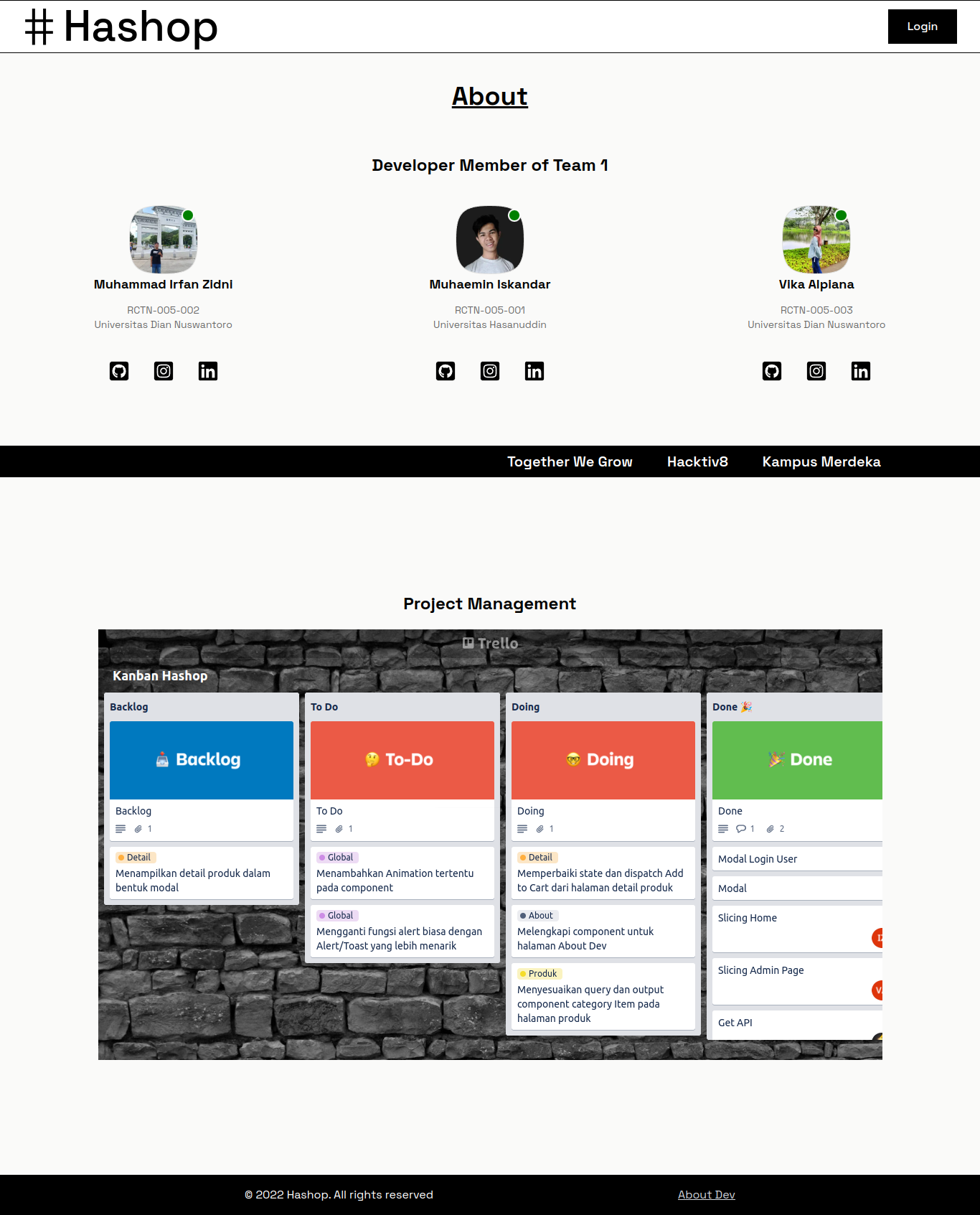
7. About Dev Page 👨💻
This page is in the web app footer. It contains information about the developer and brief information about the web development management process.

- Note: Further development will be carried out regarding this web app project. Thank you.