Mouvee
This website is the final project of the Hacktiv8 React class. The application created for this final project is a Film website developed using the NextJS and TailwindCSS frameworks, as well as Zustand and Firebase for its state/backend management. The website is designed with Glassmorphism and is already based on PWA principles.
User Application Guide 📒
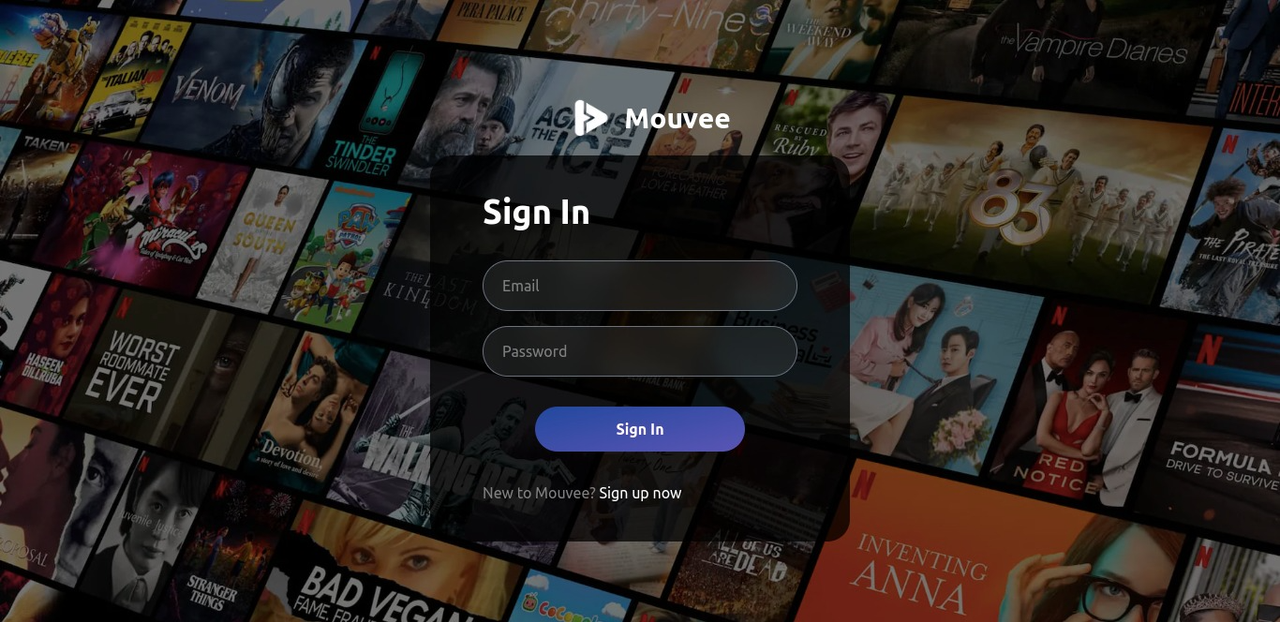
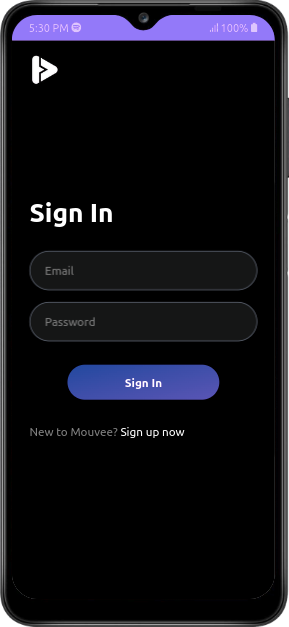
The following pages can only be accessed by users who are already logged in. If not logged in, users will be directed to the login page.
On the login page, users can log in by filling out the login form with their email and password.
You can use the account below
- email: user@mouvee.com
- password: user123
If the user does not have an account, they can register by filling out the registration form with their email and password.


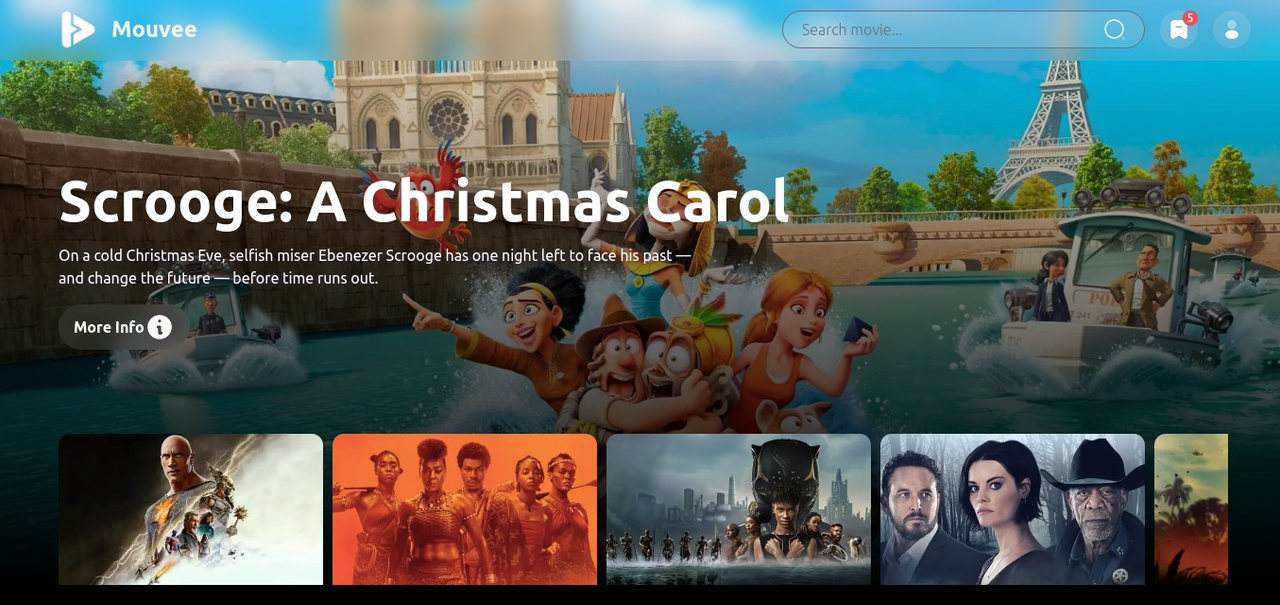
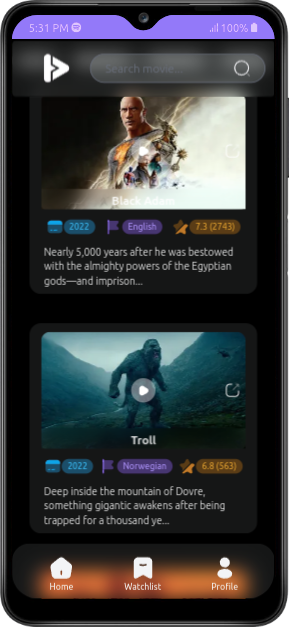
1. Home Page 🏠
The home page is the first page that appears when users open the application. This page contains the Welcome Hero Section, Top Product Bestsellers, Category, and CTA card section based on categories. Users can view product details and add products to the shopping cart with the condition that they must first log in as a user.


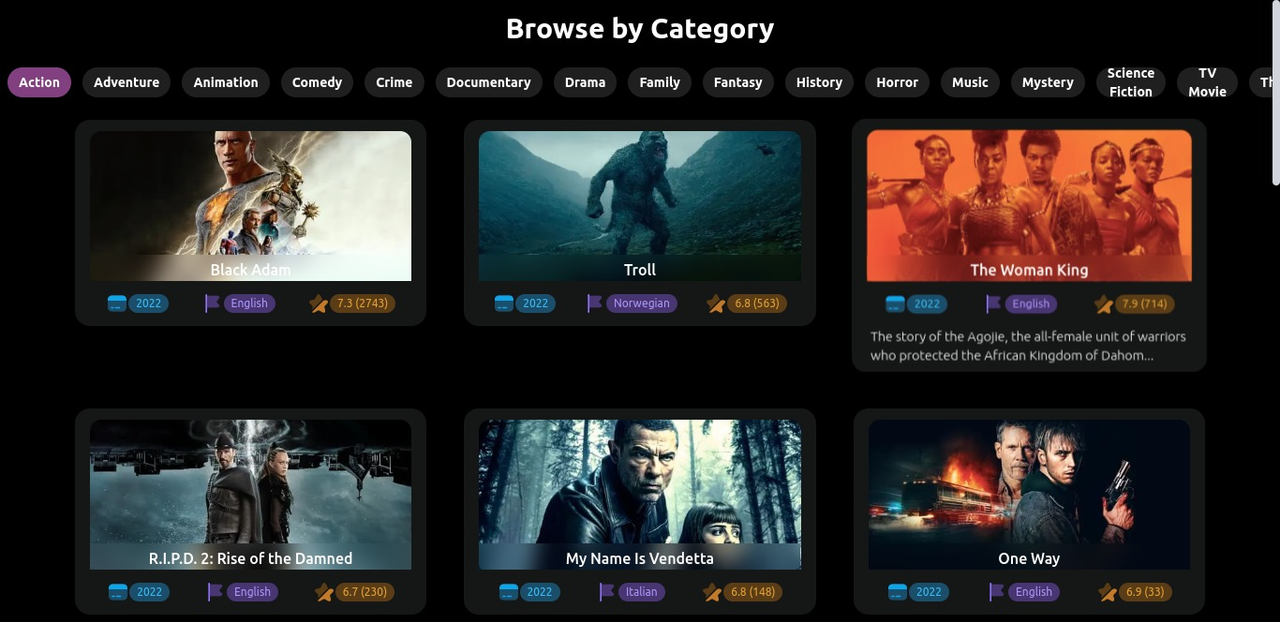
2. Category Page 🗒️
By default, this page will display a list of films in the Action category. Users can change the displayed film category by clicking on one of the categories in the Header Tab. There is also pagination to show more films.


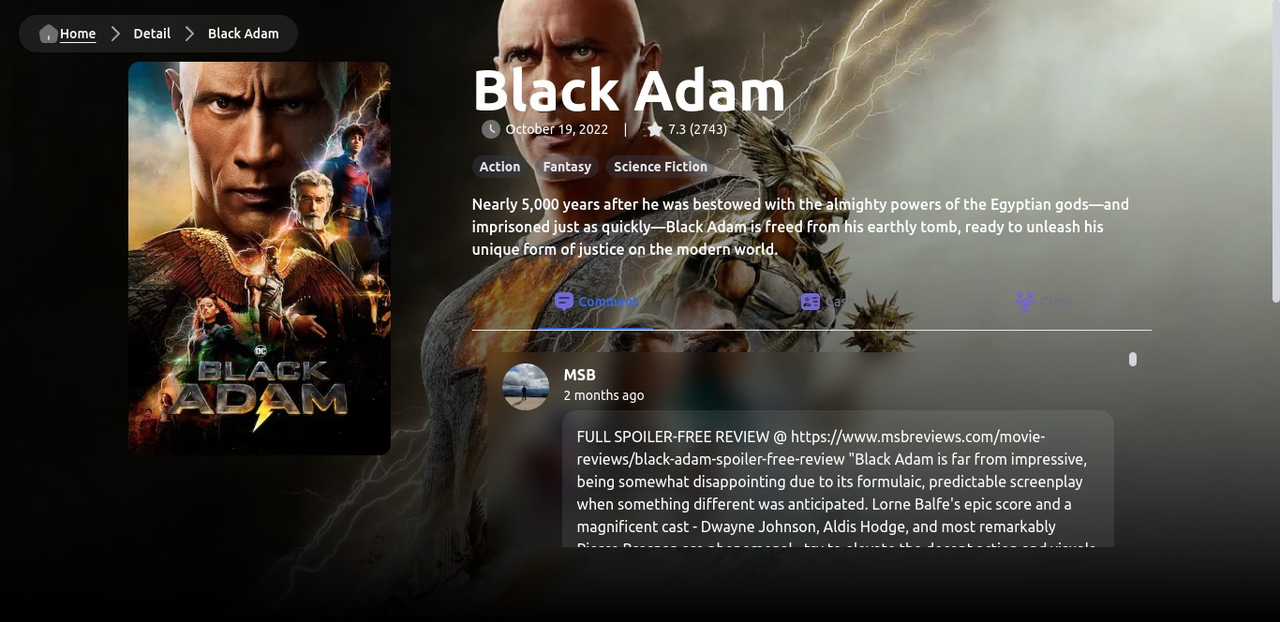
3. Movie Detail Page 📜
This page appears when users click on a film in the Card Item detail link icon. The page contains information about the selected film and similar films.


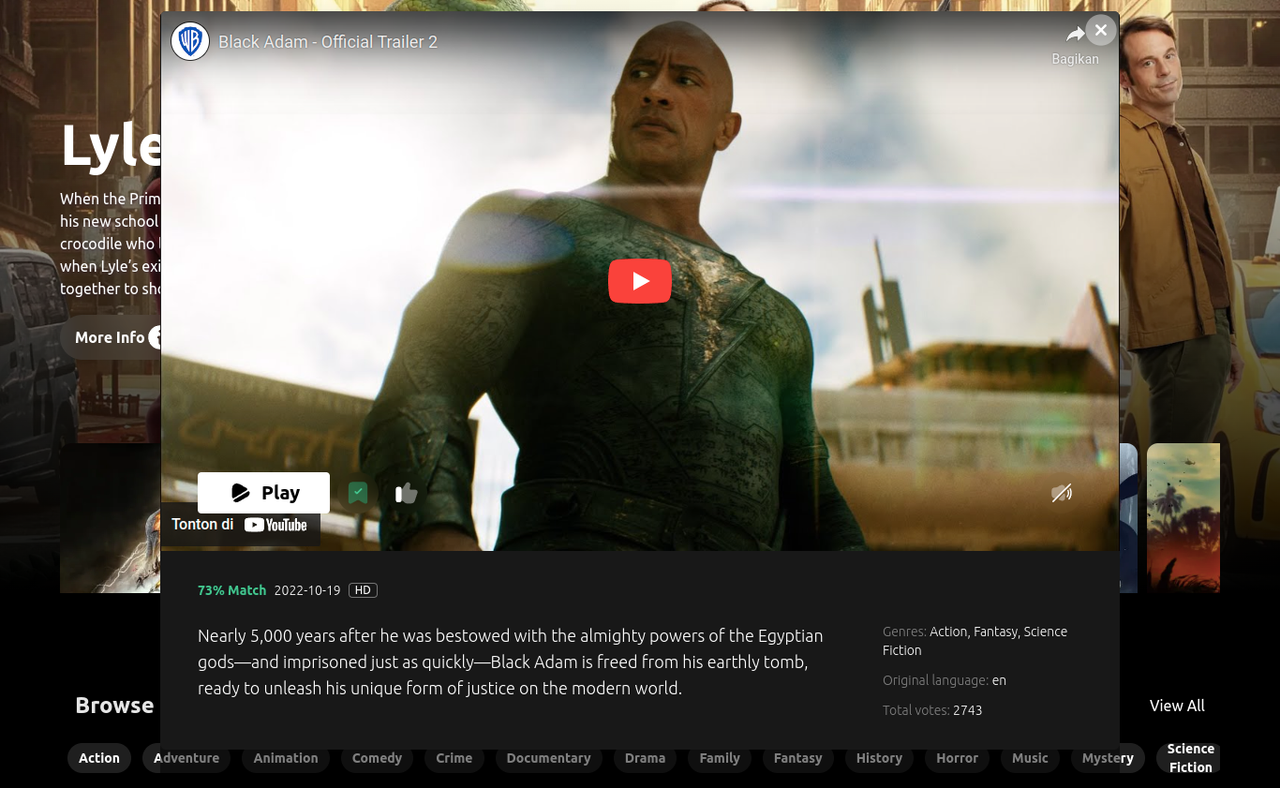
4. Movie Modal Page 🛒
This page/modal appears when the Play button on the Card Item is clicked. The page contains information about the selected film, including the trailer and description. Users can add the film to their Watchlist by clicking on the icon.


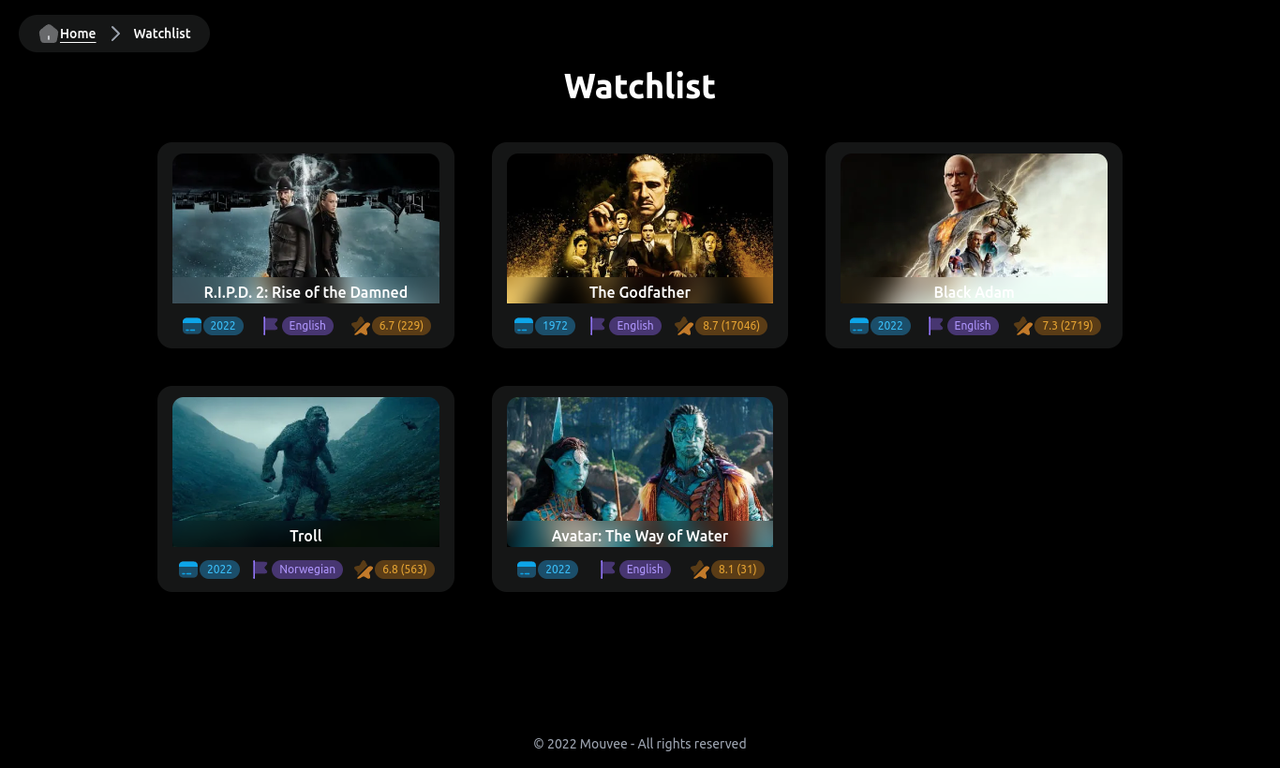
5. Watchlist Page 🗄️
This page appears when the Watchlist button in the navbar is clicked. The page contains a list of films that have been added to the Watchlist. Users can remove films from the Watchlist by clicking on the icon.


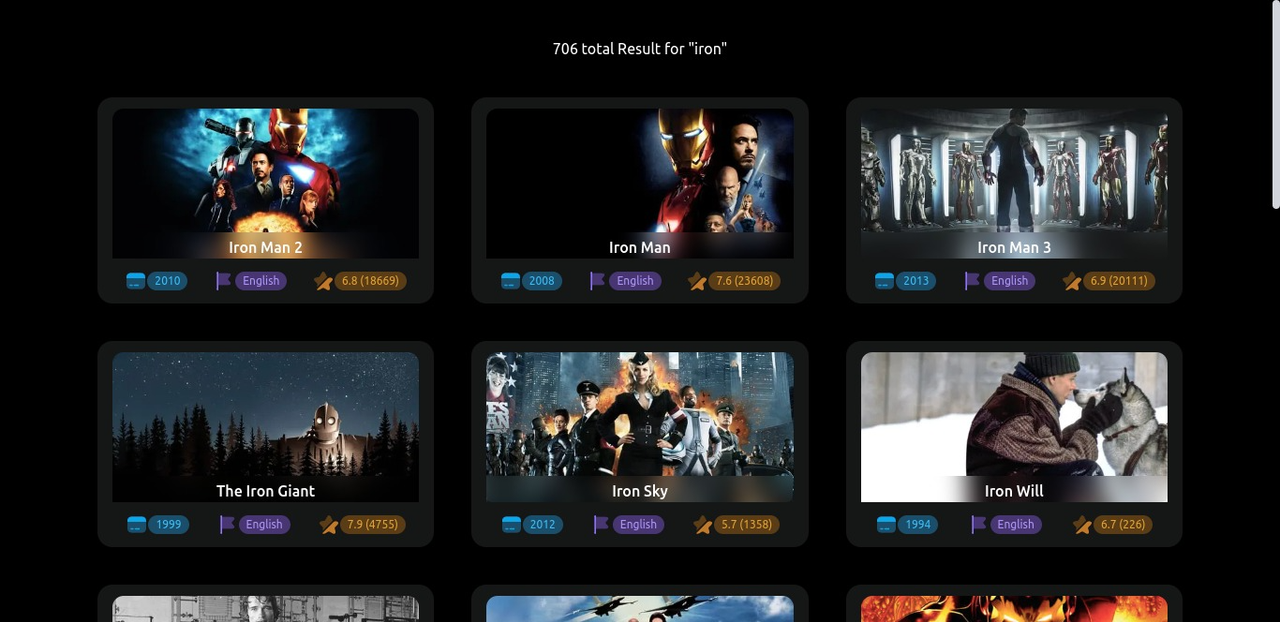
6. Search Result Page 🔍
This page appears when users search for films. The page contains a list of films that match the search keywords.


7. 404 Page 🚫
This page appears when users access a non-existent page. The page contains information about the page not found.


8. About Dev Page 👨💻
This page is in the web app footer. It contains information about the developer and brief information about the web development management process.


- Note: Further development will be carried out regarding this web app project. Thank you.